
Last time, we were talking about how to animate components that are displayed on toolbar (icons and title). Now, we’re going to talk about how to animate the background.
Idea
It’s simple. And if there wasn’t this issue in React Native it would be even simpler.
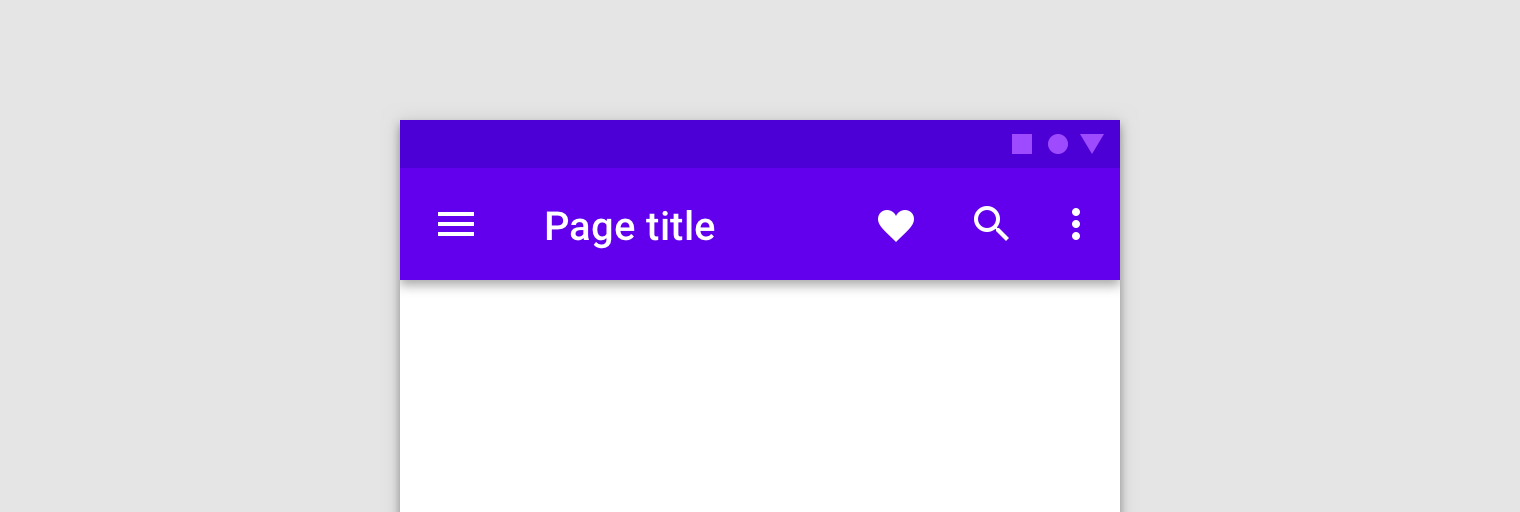
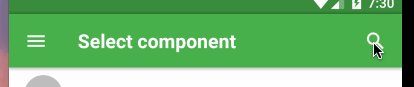
We need two rounded Views that are displayed as a background of the Toolbar component. Let’s say we have Green one and White one (as we can see on the picture above). The Green one is scaled to 1 by default. And the White one is scaled to zero by default.
It would be great, if we could render them under left icon (Green one) and under search icon (White one). But we can’t. Because that issue in React Native. We can’t set scale to zero. Workaround is set scale to 0.01. But there would still be Green or White dot under the icon, because these rounded Views are pretty big. And that’s what we don’t want.
Here’s a workaround. We will put these rounded Views outside the bounds. It doesn’t follow the material design’s pattern, because it should start from the icon where a user presses, but it’s still good looking, isn’t it?
Let’s code
Here’s a code what you need to approach that animation.
If you are interested in LeftElement, CenterElement and RightElement components, we were talking about them last time. In this code, there is onLayout callback, because we need to calculate how big should the rounded Views be. It depends on size of Toolbar, because we need to cover whole Toolbar component. Moreover, we need to cover it by only half of rounded View. Because it starts from side of Toolbar, not from center. And also we calculate with size of point that I mentioned above, in Idea section.
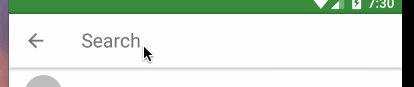
Now, we need to call onSearchOpenRequested method to animate scale value of the White background. After that animation, we set scale value of Green background to zero, because we want it to be ready to next animation. Note that the Green background is under the White background and user can’t see it. But when we set scale value of Green background to zero, we can switch zIndexes of Green and White backgrounds, so the Green one is above the White one now. But its scale value is set to zero, so user still can’t see the Green one. When we call onSearchCloseRequested, we repeat the process for Green background. We animate its scale value from zero to one. When the animation is completed (user sees the Green one), we can set scale value of White background to zero and move it above the Green background. Now we have everything ready to call onSearchOpenRequested again.
Did you like it? Clap, Comment, Share and Follow me! 👏
Actually you don’t have to do anything of that. But it will help me a lot. It’s a big motivation to the next work. Next articles like this for you guys.
About me 👦
I am an author of Savee.io (which I also use as a playground for my animations 🤷). I open-sourced react-native-material-ui and react-native-motion libraries. Writing about them in this blog.
If you need a help with your React Native app (animations, performance, etc.), let me know, please ;) I will be happy to discuss it.